
当前位置:天津天宇新航科技有限公司 > 新闻动态 > 建站知识 > 正文


当前位置:天津天宇新航科技有限公司 > 新闻动态 > 建站知识 > 正文
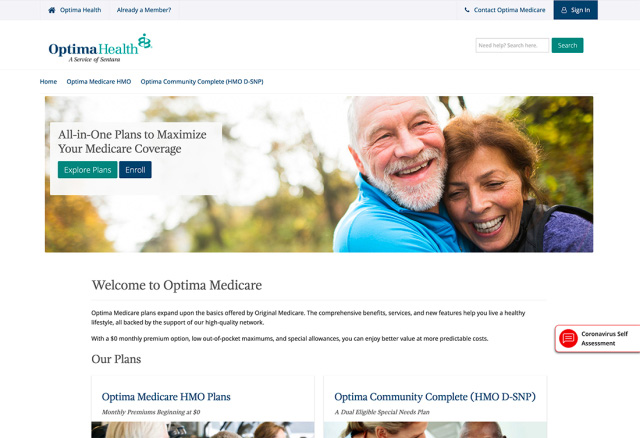
对于大多数网站设计师来说,基于特定的目标受众来计划一个网站设计项目是显而易见的。它可能是为那些喜欢苏打水或购买电子游戏或对运动鞋有亲和力的人。但是另一个需要考虑的问题经常被忽略——为不同的时代的用户设计。年龄会影响用户如何使用网站、应用程序和移动设备。代际差异会影响您的设计方案、可访问性方案,甚至网站设计中的语言和颜色。

如果您还没有考虑这些差异,现在是时候开始了。随着网站受众的不断扩大,为不同年龄段的人设计可以帮助您的项目在更多人面前更成功。
避免使用小字体
小字体对所有用户来说都很困难,但对老年人和年轻人来说更困难。在考虑不同世代的设计时,字体和大小很重要。好消息是,通用的用户体验标准和指导方针考虑到了所有用户的情况。
建立一个至少以16px开头的主体文本的类型层次结构。您甚至可以把年龄提高到18岁,或者对于那些观众是青少年或更年轻的电影,您可以把年龄提高到18岁。(尤其是小孩子,可以从超大字体中受益。)
字体大小和间距会影响可读性和理解。更大的尺寸和更大的间距会减慢阅读器的速度,帮助帮助阅读器。
使用可识别按钮
幽灵按钮和其他时髦的点击元素可能看起来很酷,并能引起十几岁和二十几岁的人的共鸣,但对于那些期望一个定义好的按钮来点击或点击操作的老用户来说,它们就毫无用处了。定义良好的按钮以不同的方式服务于不同的人口统计。为可能不太熟悉其他样式的老用户提供一个众所周知的提示。
为年轻用户——比如使用应用程序的儿童——提供学习经验,让他们了解点击/点击元素是什么样子的以及它们是如何工作的。
定义良好的按钮有以下特点:
与背景和设计的其他部分形成对比的颜色(这就是红色按钮如此流行的原因)。
在一个大到可以点击的方框中填充实线(至少44px * 44px)。
有明确的指示,如“去”,“提交”,或“点击这里。”可包括触觉视觉线索,如用于显示深度的阴影或悬停动画或状态。
提供替代解决方案
对于每个用户路径,都有一些人不太理解或以不同的方式看待设计和潜在解决方案。这就是替代解决方案如此重要的原因。
解决问题或回答问题的替代解决方案首先要了解用户的需求或想要做什么。替代解决方案还使所有用户更容易找到他们理解的解决方案。考虑一下这些替代方案(其中很多您可能已经因为其他原因在做了):
使用alt文本的图像,以便他们可以理解的音频和屏幕阅读器。将公共链接放在多个位置,例如在网站设计的主体和页脚。使联系信息可查看并可单击或切换。这包括一个“电子邮件我们”或“打电话给我们”的链接,提供了一个直接的行动,以及提供一个电话号码或电子邮件地址在设计中阐明了一个容易的联系点。
提供调整网站设计元素的能力,如使用明暗模式,甚至字体大小。允许用户跳过可能对所有观众都没有吸引力的元素,比如游戏,而不是内容、视频或声音。注册选项应该有所不同——不是每个人都有或者觉得登录社交媒体账户是安全的。也提供另一种方法。
为理解写作
如果您想让您的设计被所有年龄和年龄的人理解,为了理解而写。使用简单的语言和正确的语法。避免使用俚语、行话或过多的流行文化内容。小心使用表情符号来传达信息。缩微拷贝和说明应该是直接的,并确切地解释接下来会发生什么。
避免黑暗模式
暗色图案是另一个棘手的领域,它们已经变得太常见了,并且给最年轻和最年长的用户带来了额外的可用性问题。
最明显的暗模式问题是元素或推广不能轻易关闭。
要想用高超的灵巧度来点击或轻击那个小小的“x”几乎是不可能的;想象一下如果您没有它。或者用大按钮给幼儿的游戏添加付费元素。(您们中有多少人在App Store中发现过侄子给您3.99美元的费用?)
暗色图案会让用户感到沮丧,让您的网站不那么好用。这对所有人口统计数据来说都是一个问题,甚至可以被认为是掠夺性的。
展示包容性图像
用户喜欢看到和自己长得一样的人。在网站设计中使用图像,展示您的主要受众群体正在使用您的产品或服务,或以其他方式参与。这并不是说唯一的图片包括这个人口统计,但它应该是很好的代表。此外,确保在人口统计中包含多样性,以建立尽可能多的人的联系。
结论
您可能一直在考虑不同的网站设计元素将如何影响不同的用户组。确保在这项研究中包括不同年龄段的观众。
虽然您已经在做的许多事情适用于许多受众,但了解针对不同用户组的设计还可以采取哪些额外步骤是很有帮助的。很明显,为孩子和为父母设计网站或应用程序可能会有很大的不同,但您为最小的用户使用的相同设计元素可能也适用于年龄最大的用户,这一点就不那么明显了。
关键词:不,同时代,的,网站设计,技巧,对于,大多数,
本文链接:http://www.tianyuxh.com/news/knowledge/185.html
上一篇:做网站应该做好哪几点?
下一篇:没有了
随着互联网的普及,网站的应用也越来越广,开发网站对于一个企业来讲,已经成为了必须要做的事情,网站也逐渐...
之所以会写这样一篇文章发布到网站上,是为了帮助广大客户朋友们提高工作效率,并且避免在合作过程中很多不必...
随着人们生活水平的逐渐提高,用户的审美水平也大幅提高,相应的,人们在建设网站这件事情上,风向也发生了改...
作为一家公司或商店,我们需要在互联网上有自己的网站或商店,其目的是更好地向我们的目标客户群展示我们的产...
随着社会的逐步发展,人们对于信息便捷的需求越来越高,因此诞生了一大批网站,但是有的网站存活的很好,有一...
网站优化的发展程度直接决定企业的经济效益,那么网站建设对企业的作用有哪些呢?...


您可以填写右边的表格,告诉我们您的需求,我们将会为您定制营销推广方案;当然您也可以给我们打电话,让我们听到您的声音。
友情链接:
© Copyright 2008-2020 天津天宇新航科技有限公司 版权所有 津ICP备2020007988号-1